
顧客の今この瞬間に合わせた
コミュニケーションを
ウェブ、アプリを問わず顧客一人ひとりの行動をリアルタイムに解析。
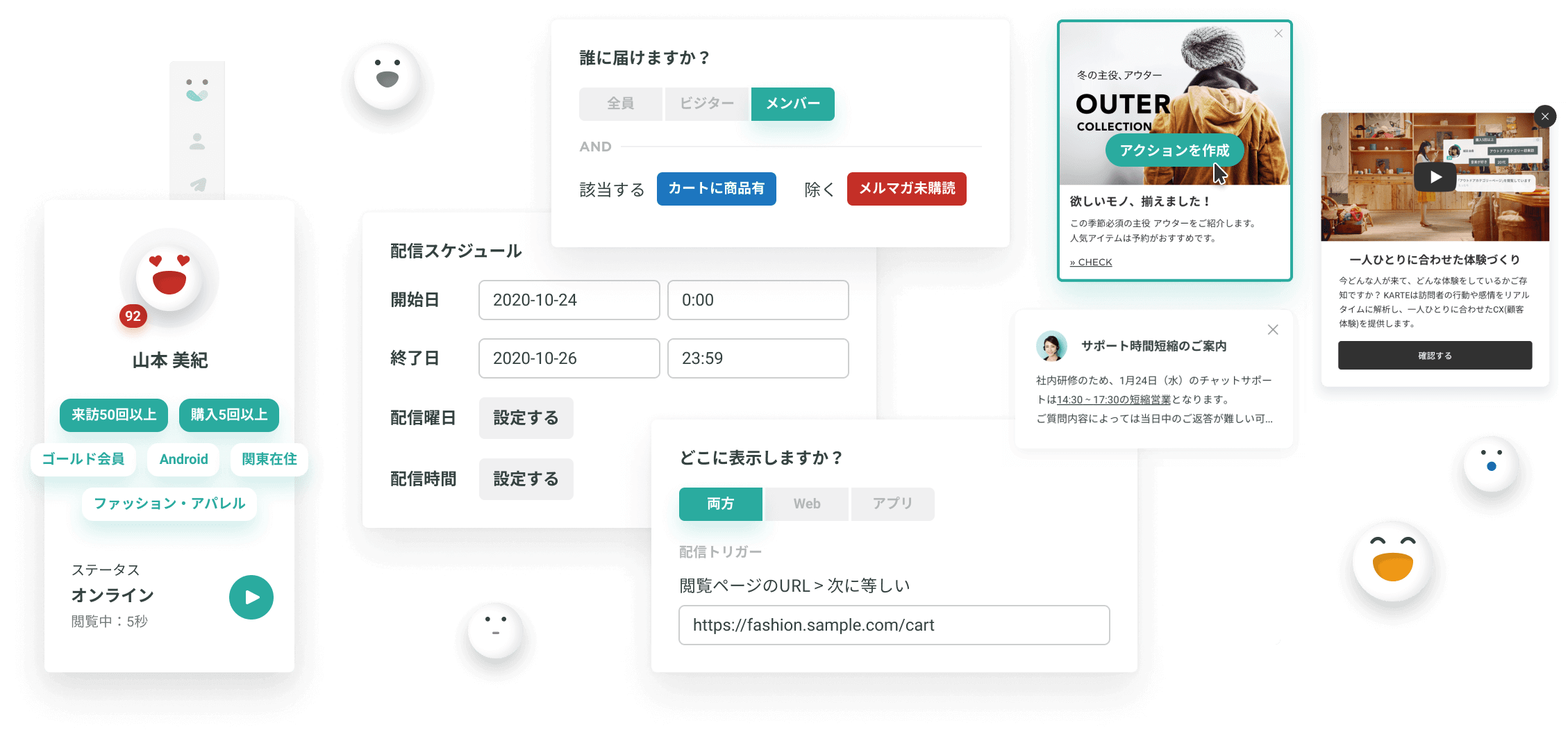
可視化した顧客に対して、「何を」「誰に」「いつ」「どこで」「どんな風に」出すかをきめ細かく設定し、
ウェブ接客などの適切なアクションを適切なタイミングで行うことができます。


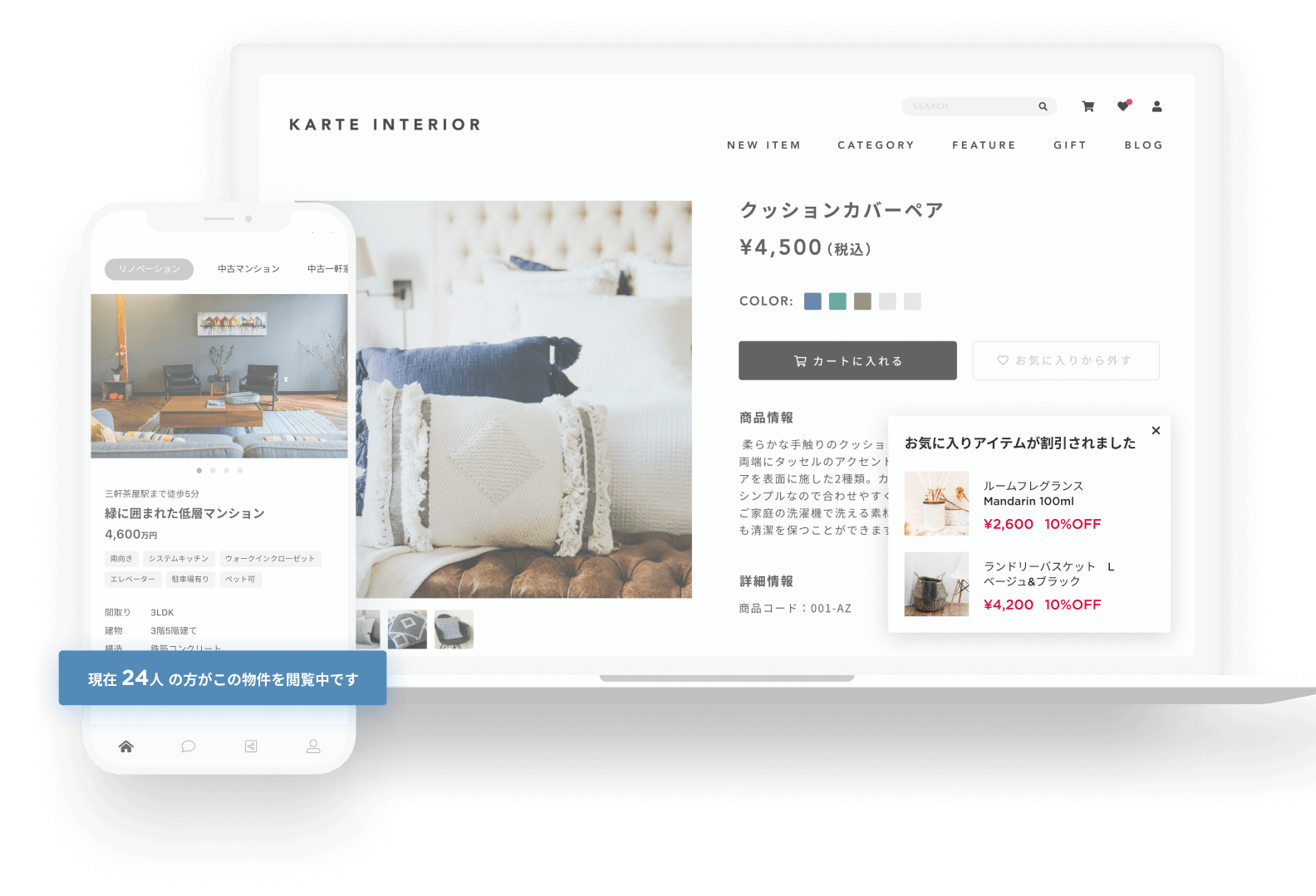
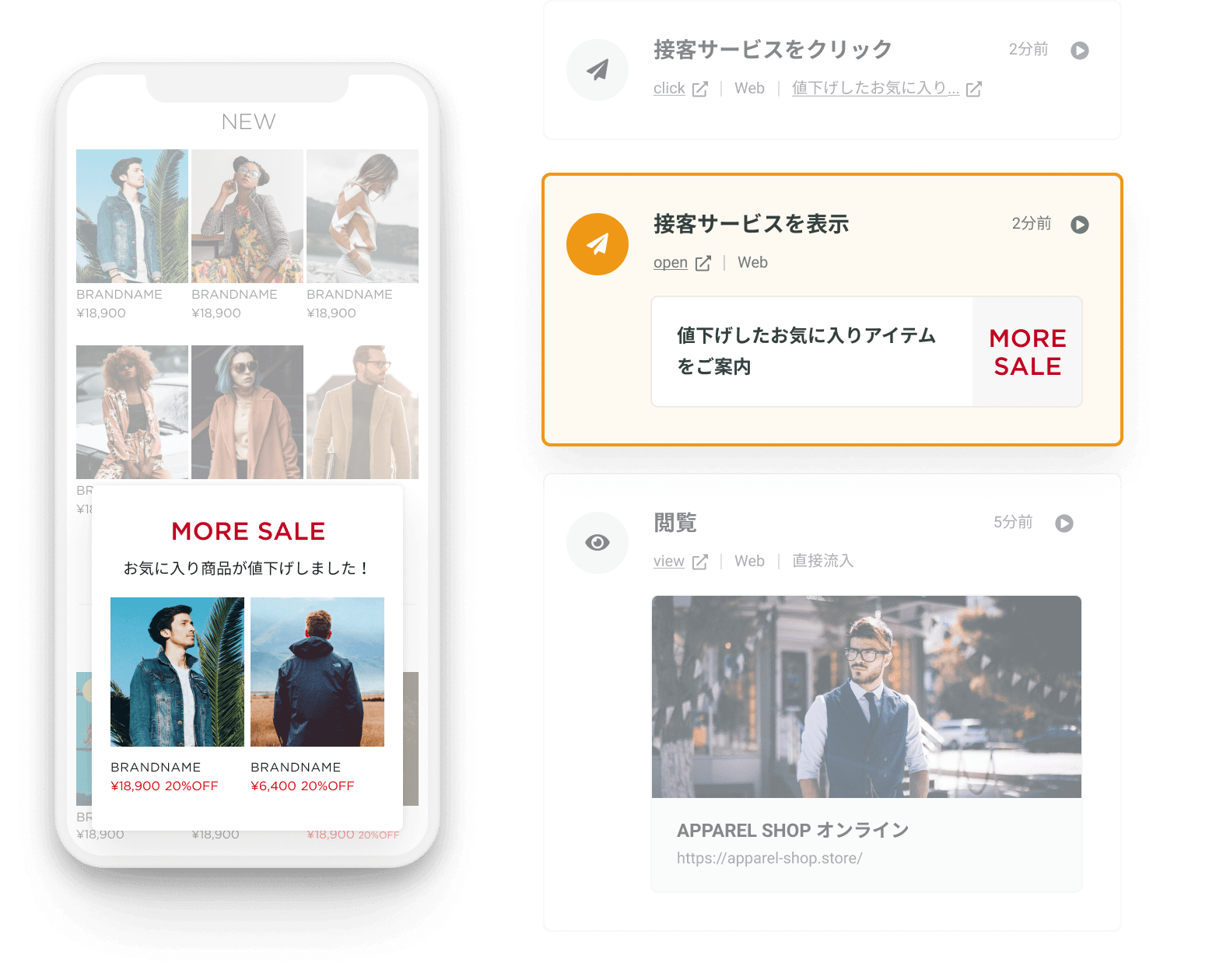
- 顧客に合わせて
最適なご案内ができる - 一度のサイト訪問でも、顧客の心理状態は移りかわっていきます。
顧客行動を点ではなく線(ストーリー)で捉え、顧客の行動やモチベーションに応じてコミュニケーションを出し分けます。顧客ごとのストーリーに応じて、きめ細やかにウェブ接客などのアクションを設計することができます。
- 顧客に合わせて

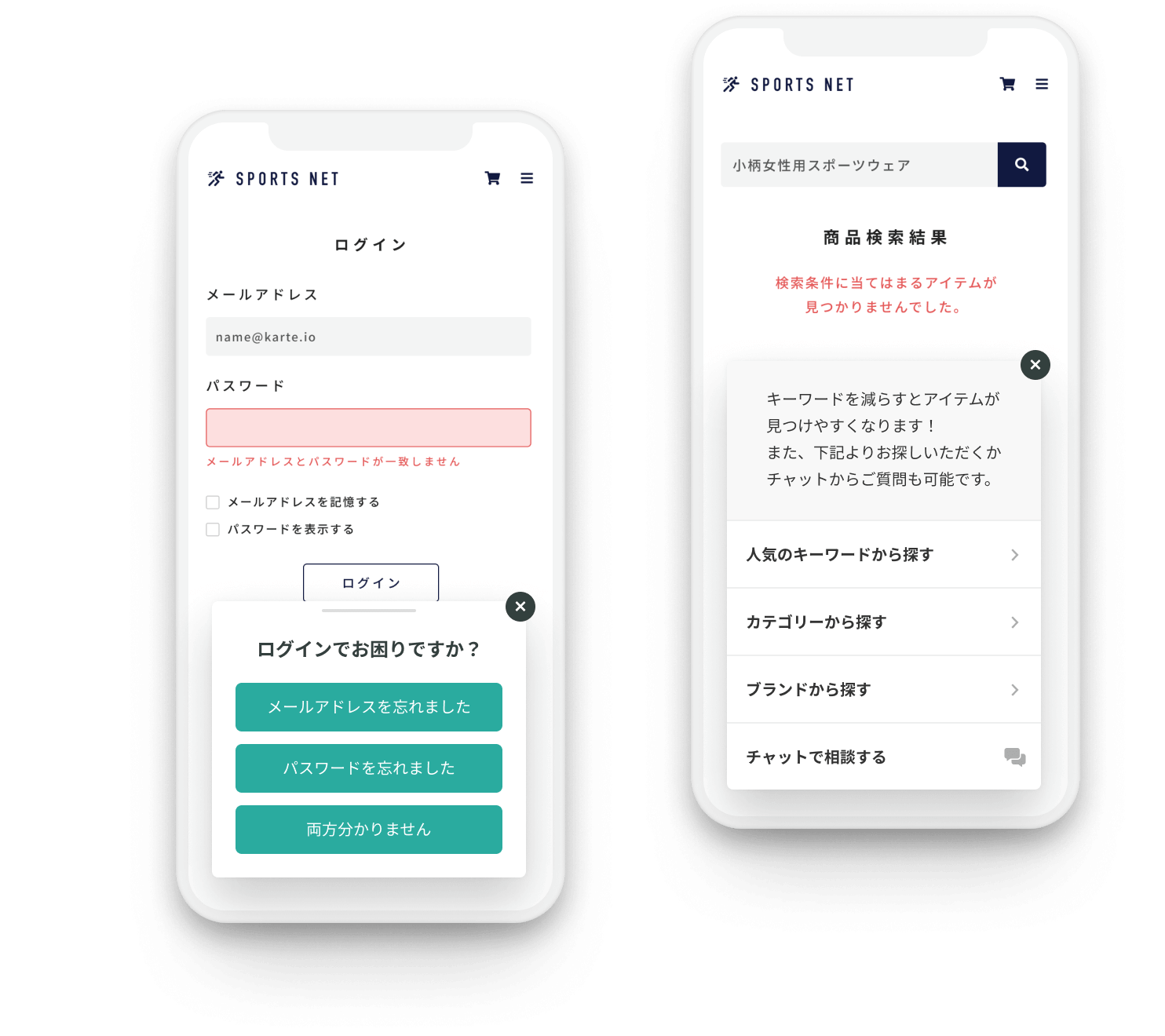
- 一歩先のニーズに応え
気配りの行き届いたサイト体験を - 購入や会員登録といったコンバージョンをゴールにしたアクションだけではなく、顧客の疑問を先回りして解決することも顧客体験の改善につながります。
初回来訪のお客様や、迷っている行動を捉えて最適なサポートを行うことが可能です。ウェブチャットと組み合わせれば、サポート体験をさらに向上させることができます。
- 一歩先のニーズに応え

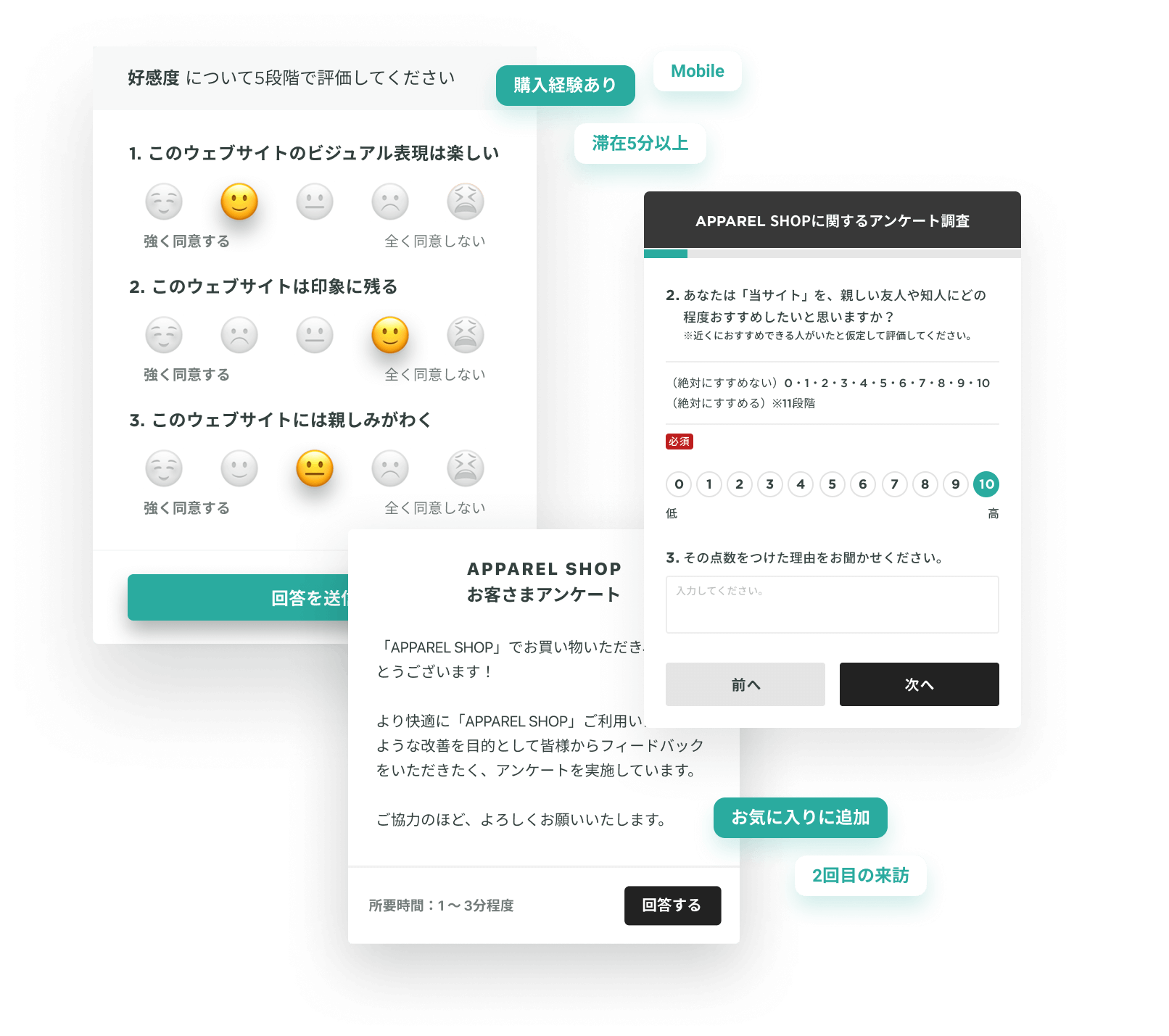
- 顧客の声を聞き、
正しいアクションにつなげる - アンケートテンプレートを用いて、顧客にサイト体験について回答を求めることができます。特定の顧客グループや特定のシーンに絞って回答を得ることができるので、正確な調査が設計できます。NPS(R)などの顧客満足度の測定、改善を通してサイト体験の向上に役立てましょう。アンケート結果に応じたアクションを実施して、調査と改善をシームレスに行うことができます。
- 顧客の声を聞き、

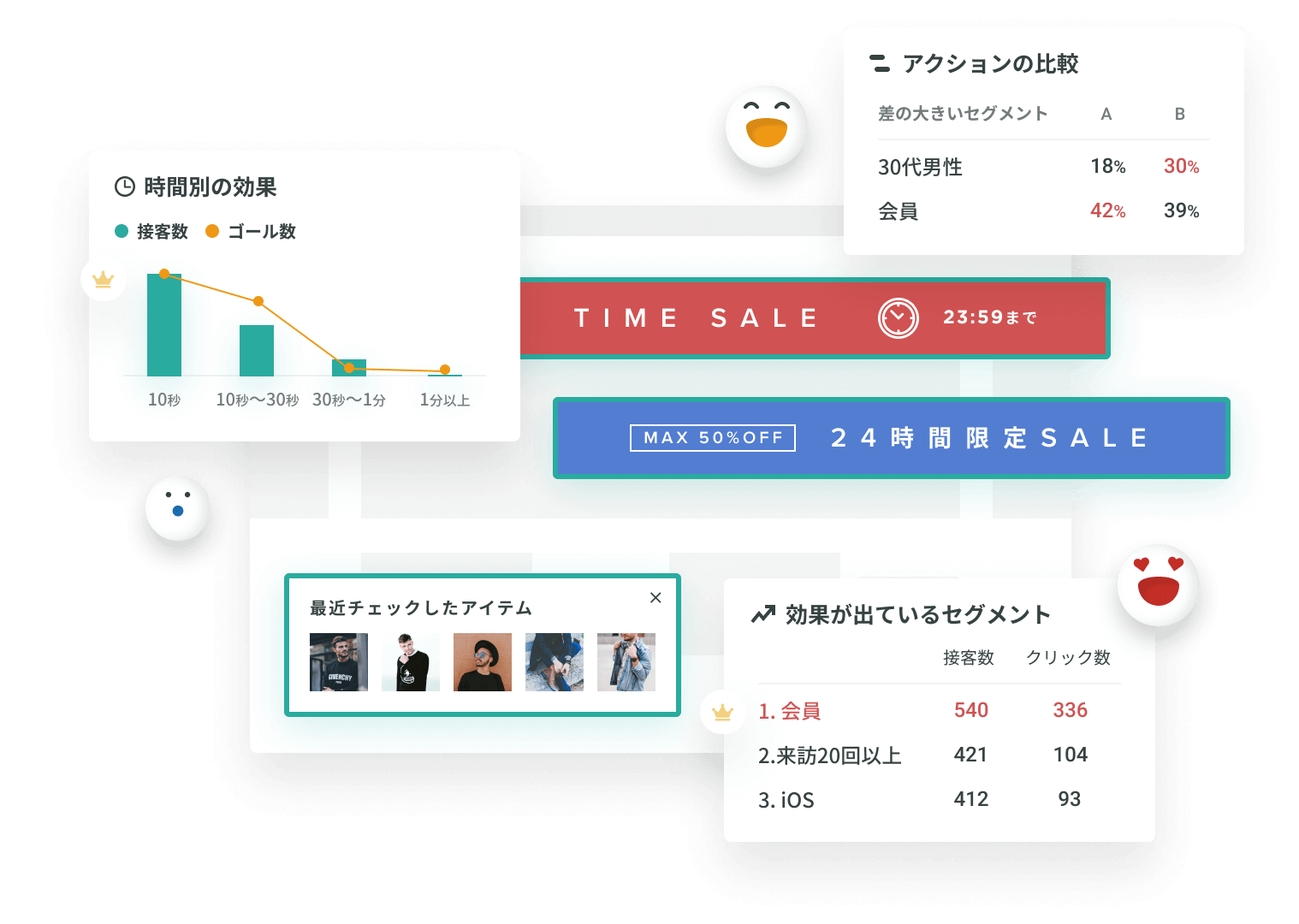
- アクションを分析し、
人ごと、シーンごとに改善する - 実施したアクションで期待した効果が出ているか、顧客セグメントごとに、あるいは表示しているシーンごとに分析、評価します。効果の悪い顧客セグメントには別の訴求を行い、丁寧にチューニングしていくことで、より良い顧客体験を実現します。
- アクションを分析し、

- 豊富なテンプレートから
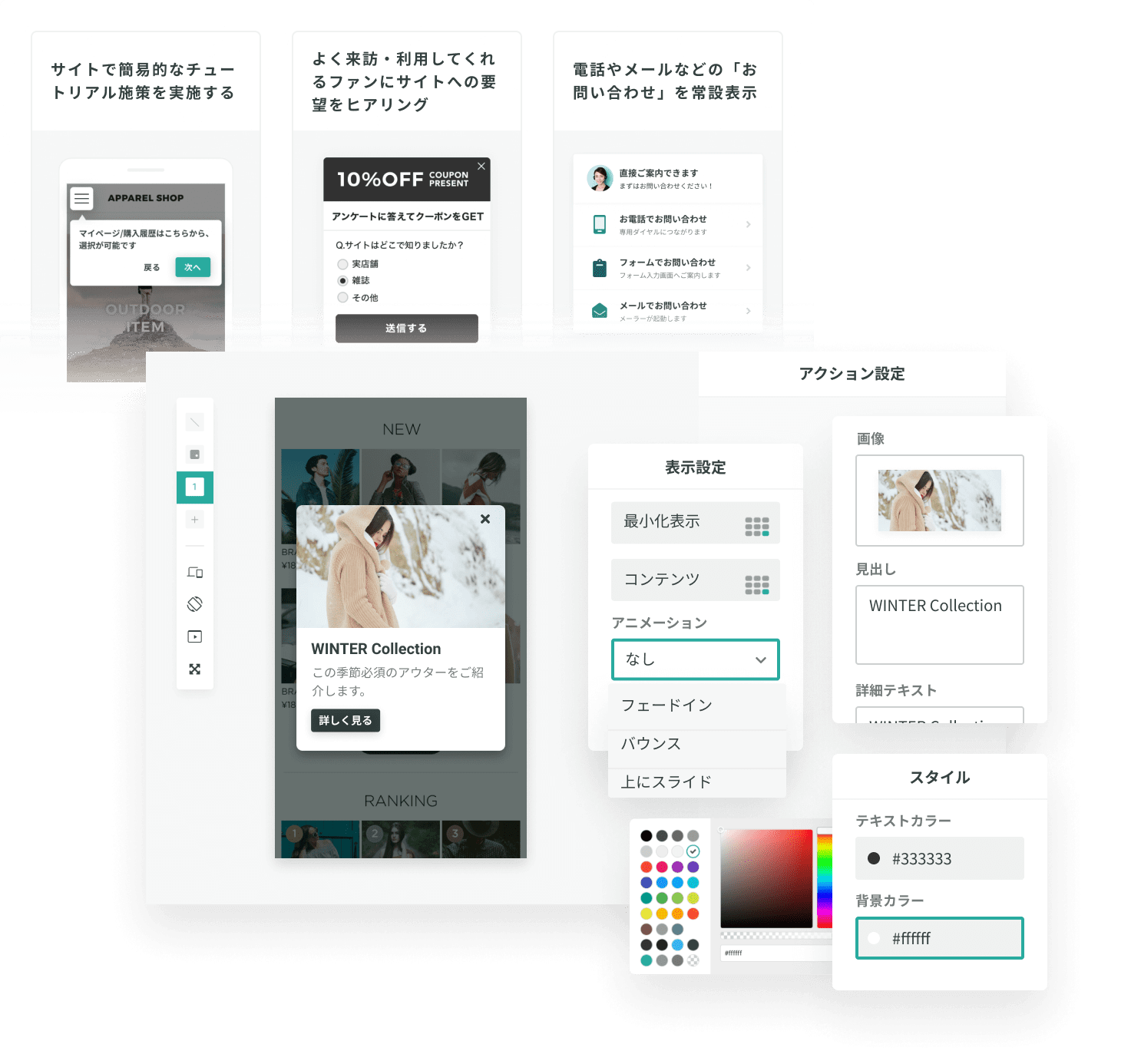
すぐにアクションを実行できる - シナリオが設計されているアクションや、企業の成功事例を掲載しているシナリオストアをご用意しています。専門的な知識がなくても多様なテンプレートから選んだアクションを簡単に設定可能です。設定後ボタンひとつですぐに配信できます。すぐにアクションを実行でき、何度でもやり直せる。トライの数が増えるほど、顧客体験は改善していきます。
- 豊富なテンプレートから

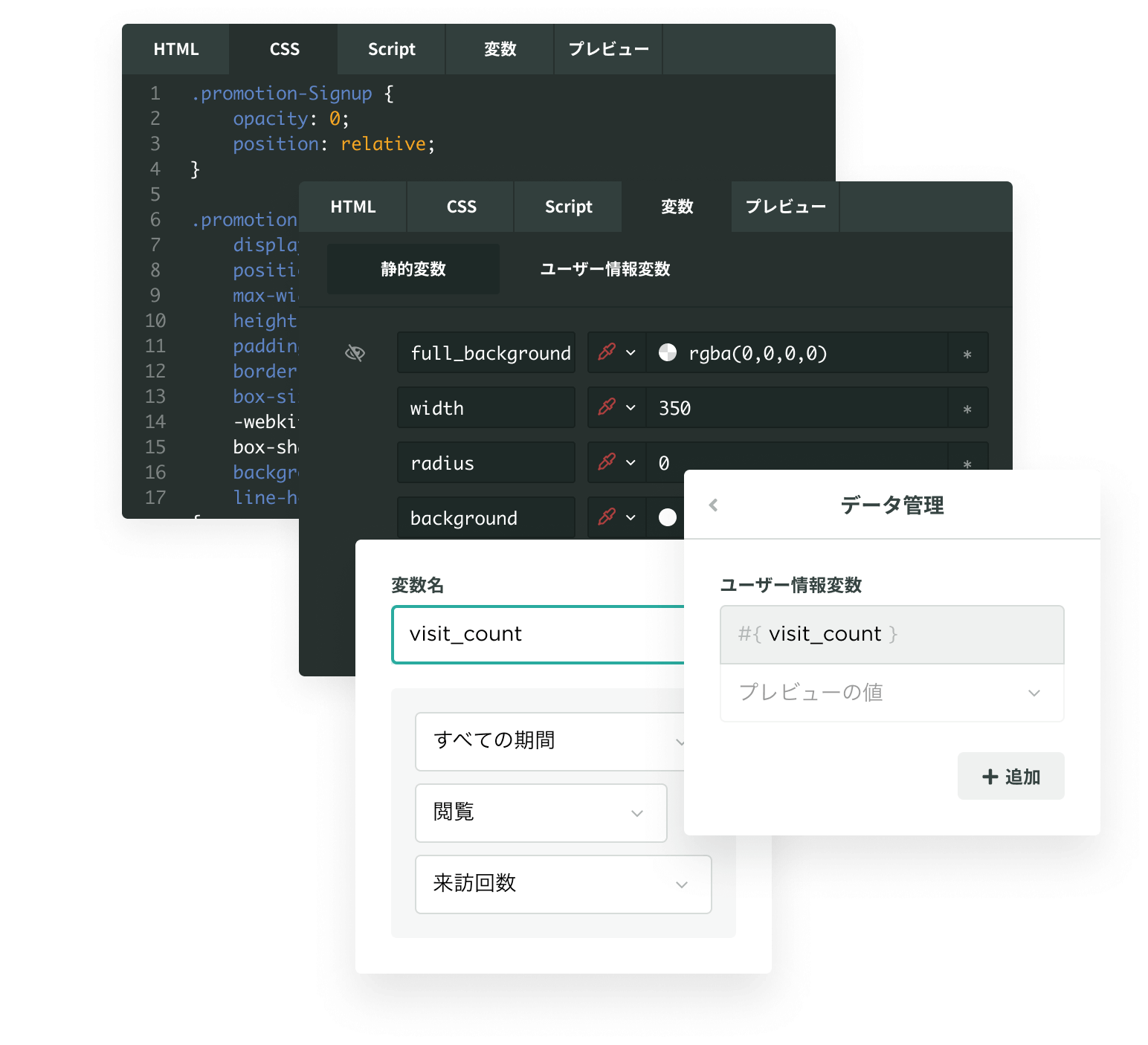
- サイトに合わせて
顧客体験を自由自在に作り込む - カスタムエディターでHTML/CSS/JavaScriptを編集すれば、より自由度の高い表現が可能です。顧客情報を呼び出したアクションの設計や、サイトにあったデザインの反映など、一貫性のある体験を自由自在に作り込むことができます。
- サイトに合わせて

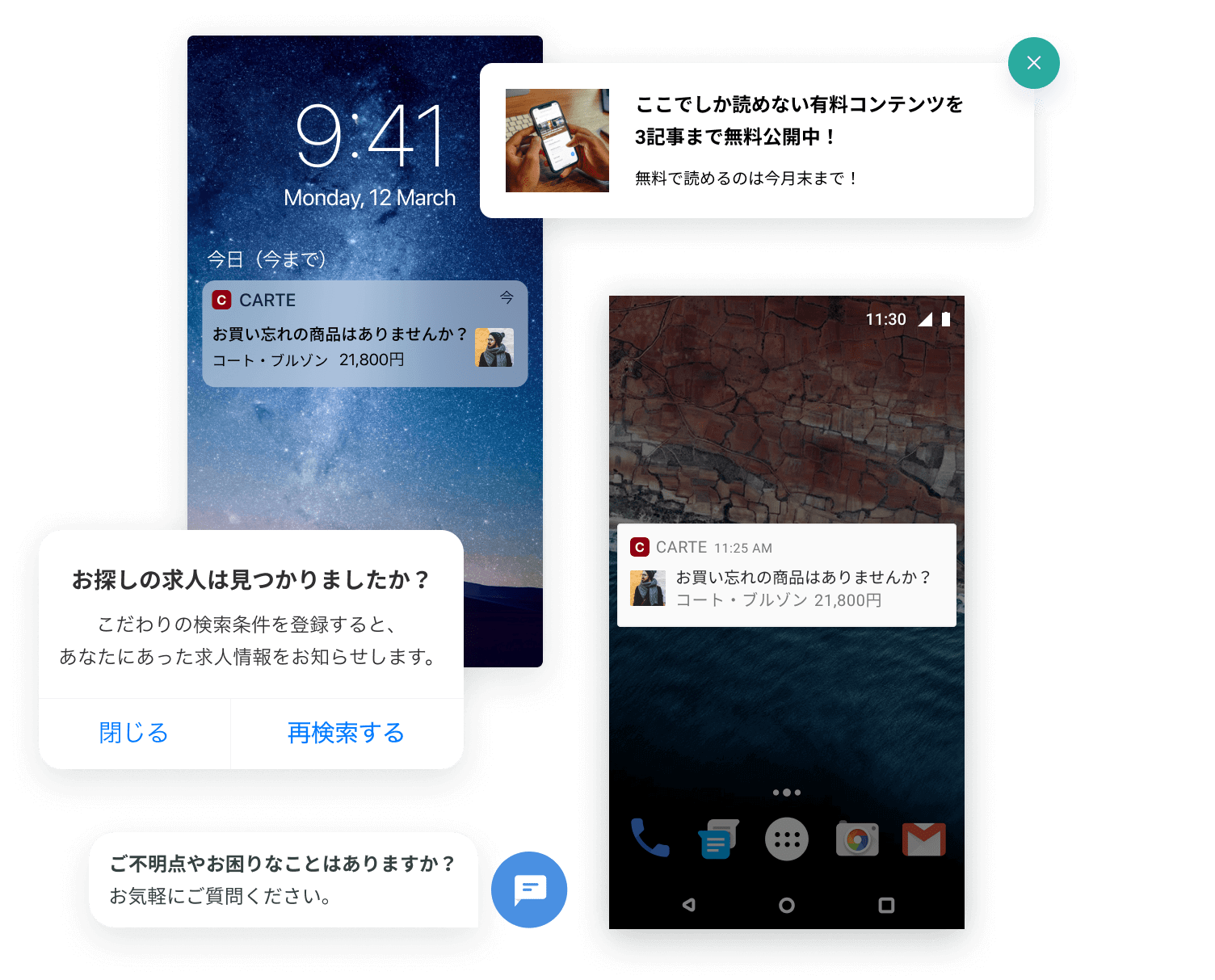
- ウェブとアプリを横断して
一人の顧客に向き合う - ウェブだけではなく、アプリでもユーザーの状態に合わせた様々なアクションをワンストップで配信できます。
アプリ内メッセージはもちろん、プッシュ通知やアンケートやチャット、アプリの要素自体の書き換えまで、管理画面の設定のみで実施できます。
素早く学習し、ユーザーにとって最適な体験を提供しましょう。
- ウェブとアプリを横断して
導入実績
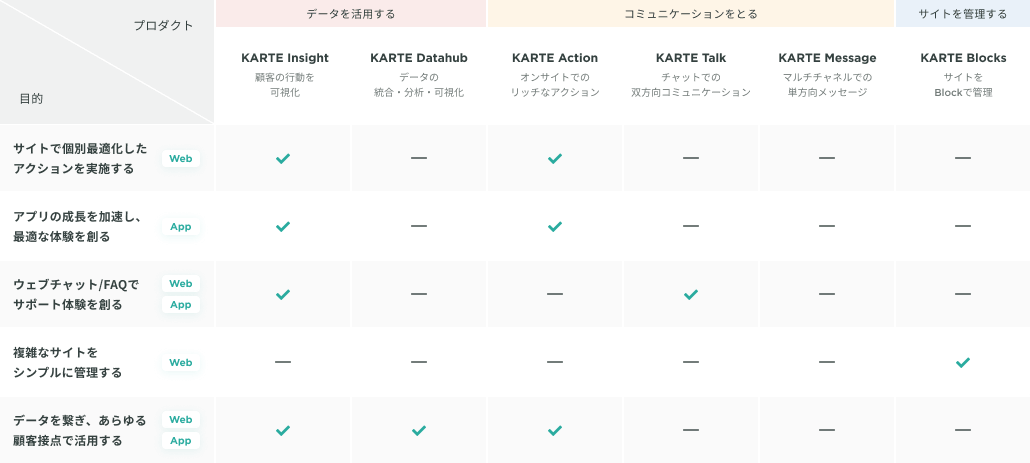
KARTE Action
の主な機能

- ポップアップテンプレート
- ポップアップ形式の豊富なテンプレートを用いてアクションを作成できます。

- アンケートテンプレート
- アンケートを実施するための専用テンプレートを用いてアクションを作成できます。

- 埋め込みテンプレート
- サイトに埋め込む形式の専用テンプレートを用いてアクションを作成できます。

- アクションストア
- よく利用されるシナリオを目的ごとにナレッジとして汎用化し、自社の施策にそのまま利用できます。

- アクションカスタマイズ
- 施策を自由にカスタマイズできます。
※HTML/CSS/JavaScriptの知識が必要となります。

- ABテスト
- 複数アクションのパターンテストを行って、効果検証ができます。

- アクションレポート
- アクションのリフトアップ効果をレポートで横断的に確認できます。

- アクション詳細分析
- アクションの結果を多角的に分析することができ、アクションの改善に活用することができます。

- 設定値配信
- アプリのネイティブ要素をセグメント毎等で変更できます。

- 外部サービス連携
- Webhook用の専用テンプレートを用いて、外部サービスにデータを送信できます。