
アプリ運営の方、
こんな課題ありませんか?
 ストアの申請に
ストアの申請に
時間がかかる 施策を試したいが
施策を試したいが
リソースが足りない ツールを使えるか
ツールを使えるか
不安 効果が出ているか
効果が出ているか
分からない

KARTE for Appの導入で
生産性を向上し、
顧客のファン化を促進します
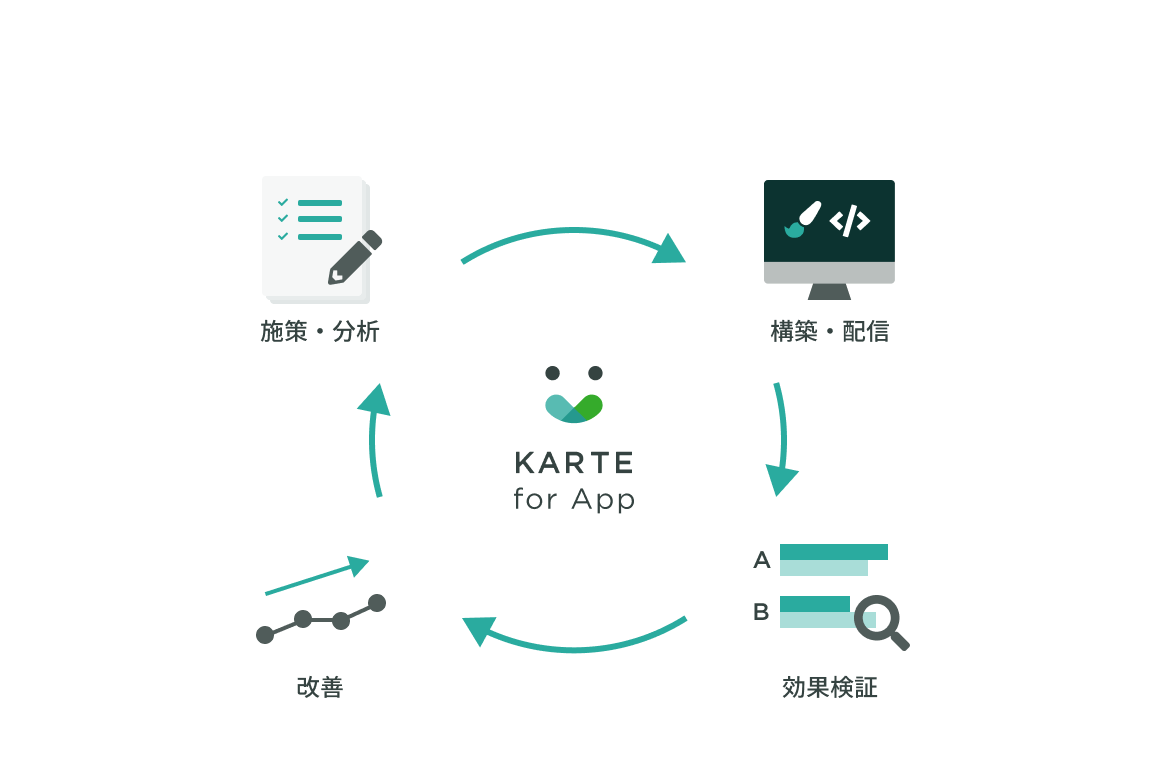
「KARTE for App」はアプリを利用するユーザー、一人ひとりの行動をリアルタイムに可視化。
ユーザーに合わせた最適なコミュニケーションをワンストップで実現します。
思いついた施策の配信〜分析・検証まで同ツール内でできるため、スピーディーなPDCAが可能となり、
エンドユーザーにおける体験価値(CX)の向上を実現します。

- 大事な情報をすぐに配信
- 管理画面からポップアップやプッシュ通知など、すぐに配信することが可能です。通常であればストアの申請に時間を要しますが、KARTE for Appならエンドユーザーにとって大事な情報をいち早く届けることが可能です。

- 施策をどんどん試して
検証&改善 - 「1分以上滞在中の方にチャットサポートを出したい」など、管理画面から施策を配信できるため、エンジニアやデザイナーのリソースを気にする必要がなくなります。思いついた施策を試すことで、検証と改善のスピードがアップし、ユーザーにとって心地よい体験を提供し続けることが可能です。
- 施策をどんどん試して

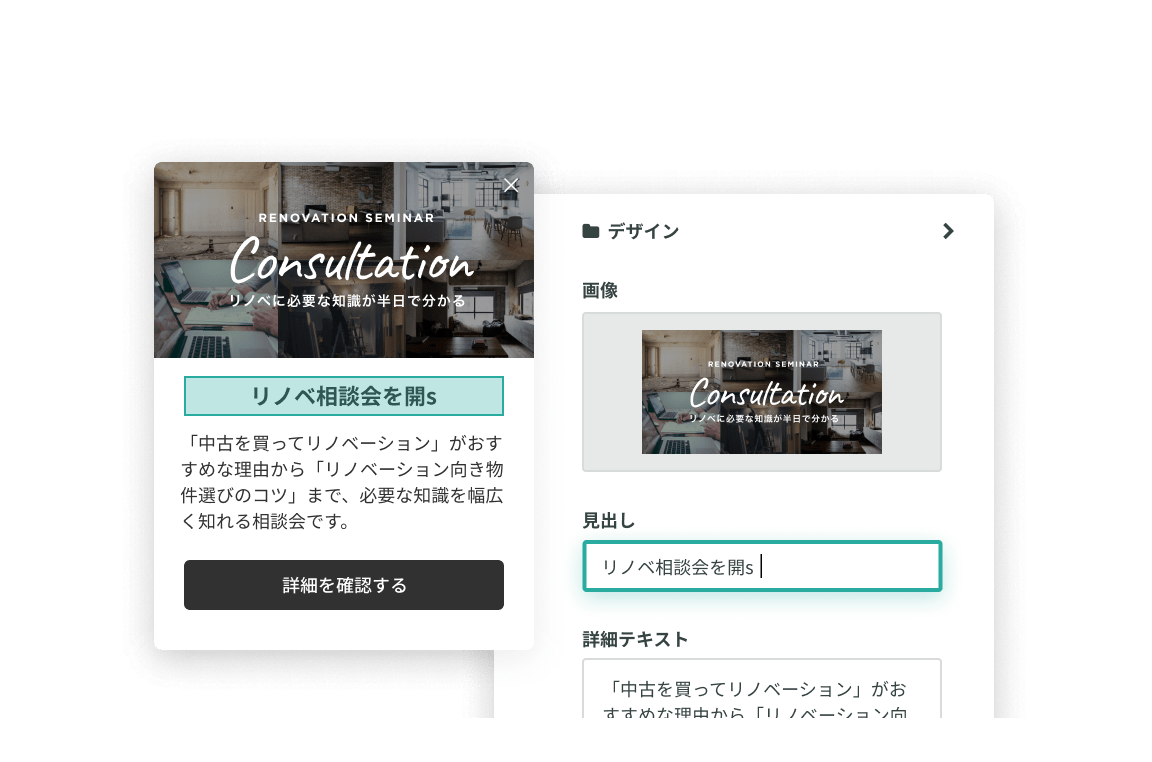
- 専門知識がなくても使える管理画面
- プレビュー機能で配信イメージを確認しながらウェブ接客などのアクションの編集が可能です。100を超えるテンプレートもご用意。またボタンタップや画面遷移などの一連の操作ログからイベント発火条件を作成できるため、直感的な操作でイベントの作成が可能です。

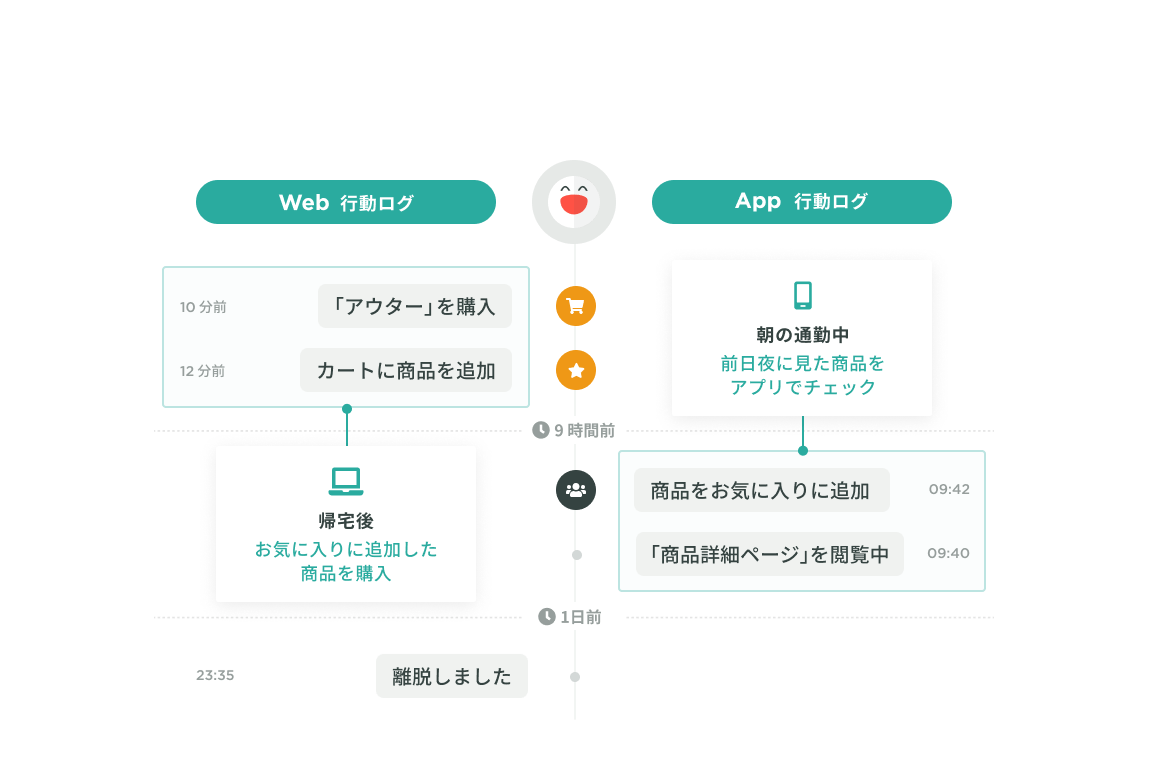
- ウェブ/アプリを横断して管理
- ユーザー軸でデータを紐づけているため、ウェブとアプリを横断して、一人ひとりの行動を正しく知ることができます。朝の移動中はアプリで商品を探して、夜家に帰ってPCで購入。両方の行動データから最適なタイミングでアクションをとることが可能です。

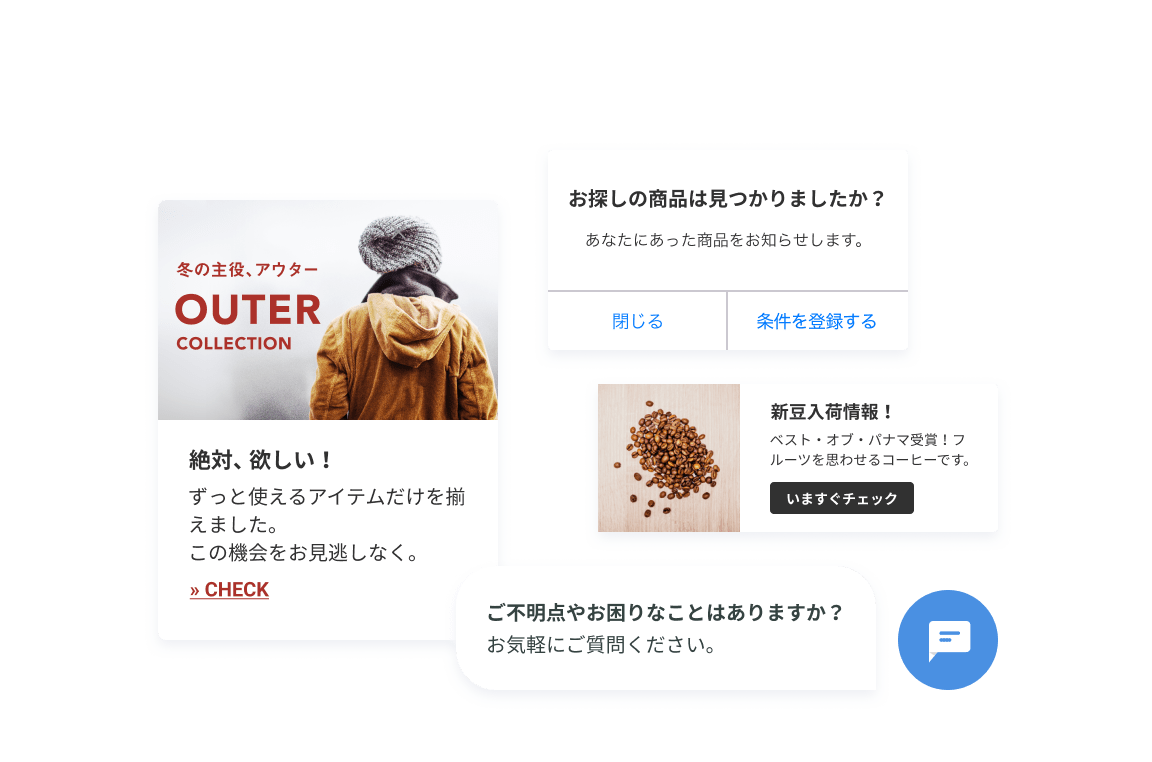
- 自由なセグメント&柔軟なアクション
- 自由にセグメントしたユーザーへ、多様なテンプレートを使い、時間・感情・行動・体験・場に合わせた最適なタイミングでウェブ接客などのアクションを表示することができます。テンプレートをカスタマイズし、オリジナルのクリエイティブも制作することもできます。

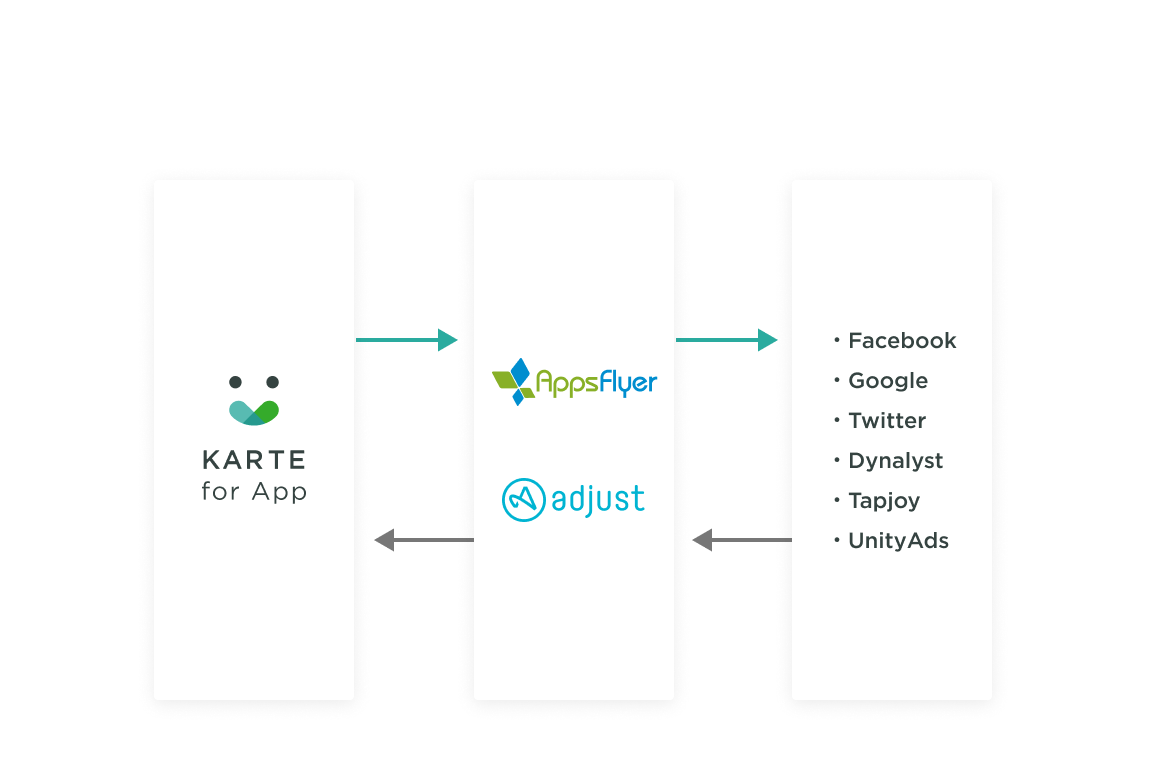
- 外部サービスとの連携
- AppsFlyer/Adjustのデータをリアルタイムに連携し、接客に活かすことが可能です。これにより、アプリをインストールする際に⾒た広告クリエイティブに合わせて、初回起動時のコミュニケーションを出し分けることができます。
主な機能
随時アップデートされていく機能も
KARTE for Appの魅力です。

- リアルタイム分析
- アプリに訪れているユーザーの「いまこの瞬間」の状況をリアルタイムに可視化。

- セグメンテーション
- 事前に設定されているよく使われるセグメントに加え、自由に追加・編集が可能。

- スコアリング
- KARTE独自のアルゴリズムを使用してユーザーの熱量を可視化。

- レポート
- リテンション率、アプリの使用状況、発生したイベントの度合いなど、レポートで抽出。

- ポップアップ・プッシュ通知
- 100を超えるテンプレートをご用意。カスタマイズも可能。

- アンケート・満足度調査
- ユーザーからダイレクトに体験評価を収集。レポートでサービスを定量的に知ることが可能。

- A/Bテスト
- 複数の施策、配信率の設定も可能。 施策ごとにPVや滞在時間、CVRの比較が可能。

- レコメンド
- あらゆるユーザーイベントから、レコメンド、ランキング、リマインドなど応用可能。
※掲載している機能は一部です。その他の機能はお問い合わせください。
導入実績
導入事例

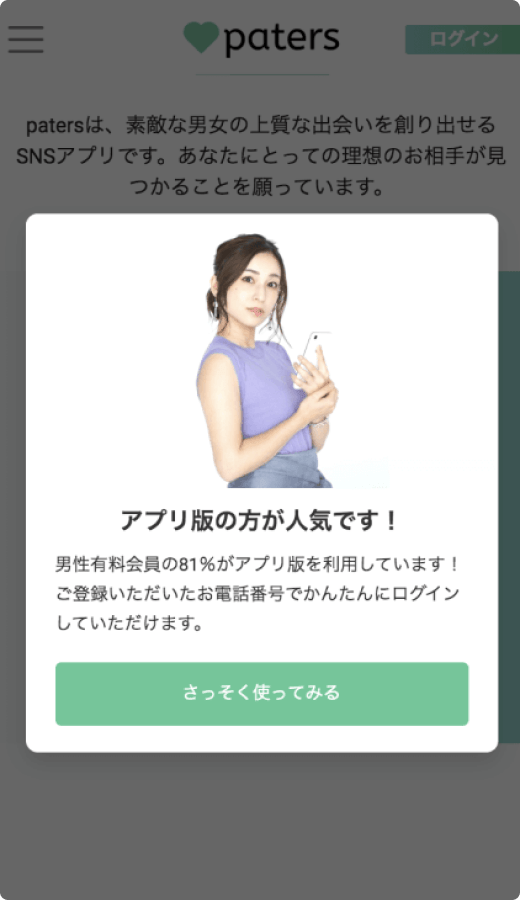
patersアプリ
アプリを利用する会員はWebを利用する会員よりも、サービス利用時の満足度が高いことがわかっており、Webを利用する男性会員にバナーでアプリ利用を促していました。しかし、バナーだと気づきづらいこともあり、期待した効果を得られていませんでした。
そこで、Webで新規登録をしてから72時間以上経過した男性無料会員に対して、アプリインストールのメリットを伝えるポップアップを表示しました。さらに施策の効果を最大化するために、クリエイティブのABテストを実施しました。
A/Bテストを繰り返した結果、Webを利用していた男性無料会員のアプリ転換率が80%に向上。アプリとWebの両方にKARTEを導入したことにより、横断してスピーディーな効果検証が可能になりました。

JapanTaxi アプリ
アプリのインストールをしたものの、会員未登録のユーザーが一定数存在しており、「いざタクシーを呼びたいときに、すぐに呼べるように」するためには事前に会員登録をしてもらう必要がありました。
そこで、アプリ初回起動から1日後のアプリへの関心が高いうちに、会員未登録のユーザーに対してプッシュ通知を送信。「乗りたいときにすぐにタクシーに乗れる」というベネフィット訴求と、「簡単に会員登録可能」という簡単訴求のクリエイティブを作成し、A/Bテストを実施しました。
プッシュ通知を開封したユーザーのうち、およそ10%が会員登録まで至りました。また、A/Bテストの結果、ベネフィット訴求のクリック率が約35%のリフトアップにつながり、施策の効果を最大化することに成功しました。

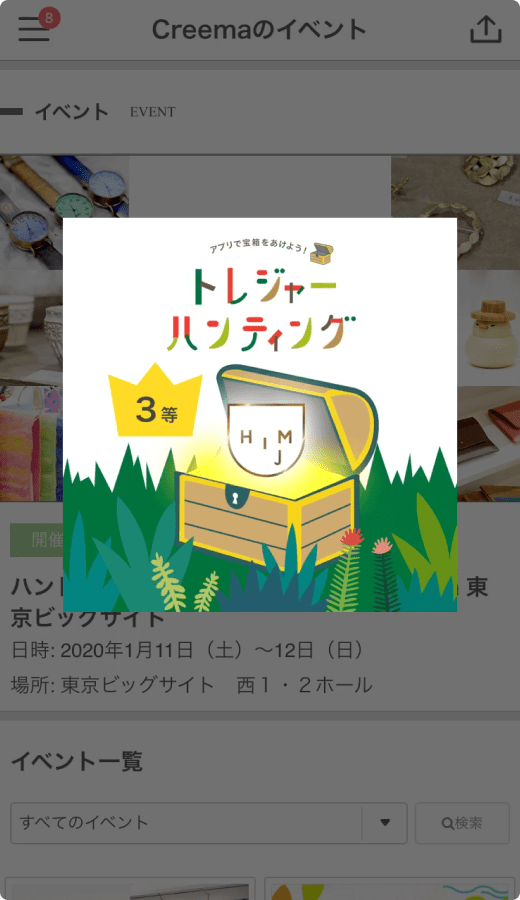
Creemaアプリ
「ハンドメイドインジャパンフェス2019」において、来場したユーザーがイベントで出会った作家とアプリ上でも継続的につながってもらう方法を検討していました。
イベント会場で、アプリを使ったスタンプラリーを実施し、ノベルティやCreemaで使えるクーポンが貰えるくじ引きを企画。アプリ上でくじ引きを実装する必要がありましたが、ネイティブでは開発工数がかかるため、KARTE for Appのポップアップを活用しました。
KARTE for AppのポップアップはHTML/CSS/JavaScriptで制御されているため、アプリストアの申請なしにリッチなクリエイティブ施策を実現できました。また、1年前の同じイベントと比較してイベント来訪ユーザーの初購入率が明らかに高い数値となりました。
![THEO [テオ] アプリの画面キャプチャ](/assets/images/cp/app-growth/case_capture_4.png)
THEO [テオ] アプリ
THEO[テオ]では長期投資による運用を推奨しており、相場不安定時は追加投資を行う機会の一つであるものの、一時的に時価評価額が下落することに伴う損失の拡大を恐れて、出金・解約してしまうユーザーが一定数いました。また、「KARTE for App」のみ未導入であったため、一貫したユーザー体験の向上にも課題がありました。
そこでアンケートで資産運用方針を問い、回答後に不安を解消する記事に誘導。また、Web/アプリどちらを利用するかに関わらず一度だけ施策を出し、ユーザー体験を損なわない設定に配慮しました。
相場が不安定で関心が高まるタイミングで即座に施策を実施したことで、回答率は50%を超えました。また、アンケート回答後に記事に誘導した効果もあり、施策未実施の場合と比較して継続率が上昇しました。
サポート体制
立ち上がりから運用フェーズにおいて、
さまざまなサポートをご用意しております。

- オンボーディングプログラム
- 導入企業様向けプログラムで初期設定や使い方のレクチャーをさせていただきます。

- KARTE Friends Community
- 情報交換などを行える場をオンライン・オフライン上で提供しています。

- 対面サポート
- KARTEをご利用中のお客様を対象としたマンツーマンでの相談会やテーマ別グループ勉強会など実施しております。

- オンラインサポート
- ご利用に関してチャットでサポートいたします。また、自学形式での動画やサポートサイトもご用意しております。
よくあるご質問
KARTE for Appでよくいただくご質問をまとめました。
契約から配信までの流れを見る
事例一覧を見る
KARTEのセキュリティ対策を見る
アプリグロースハック事例集
ダウンロード
ご登録のメールアドレスに資料ダウンロードURLをお送りいたします。
フォームが表示されない場合はこちらからお問い合わせください。
KARTE for Appで
顧客体験の向上を
デモのお試しも可能です。
お気軽にご相談ください。
